SwiftUI-如何创建一个工程
2019年度WWDC全球开发者大会,更新旗下用于手机、电脑、智能手表和电视机顶盒的软件操作系统。此外还发布了计算机编程语言框架SwiftUI。SwiftUI是基于开发语言Swift建立的框架——SwiftUI。全新的SwiftUI可以用于watchOS、tvOS、macOS等苹果旗下系统。
在本文对于SwiftUI使用做一个简介。😊
环境:
1、macOS 15 Beta
2、Xcode 11.0 Beta
3、iOS 13.0 Beta
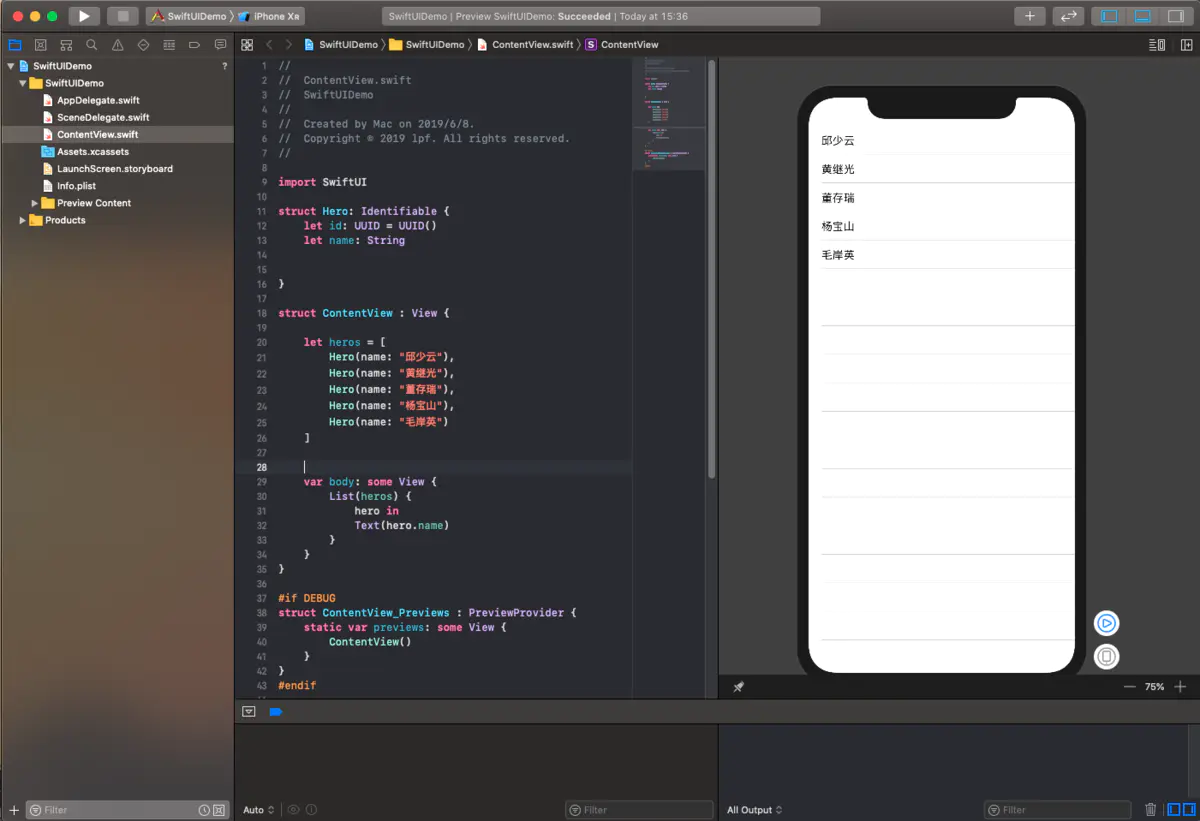
接下来我们尝试体验一下SwiftUI功能,如何使用SwiftUI实现一个TableView呢?
import SwiftUI
struct Hero: Identifiable {
let id: UUID = UUID()
let name: String
}
struct ContentView : View {
let heros = [
Hero(name: "邱少云"),
Hero(name: "黄继光"),
Hero(name: "董存瑞"),
Hero(name: "杨宝山"),
Hero(name: "毛岸英")
]
var body: some View {
List(heros) {
hero in
Text(hero.name)
}
}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
以上是我们实现的第一个SwiftUI程序是不是很直观?
接下来我们来了解一下程序的入口,同时解释一下他们之间如何联系的。
1、创建一个SwiftUI 工程
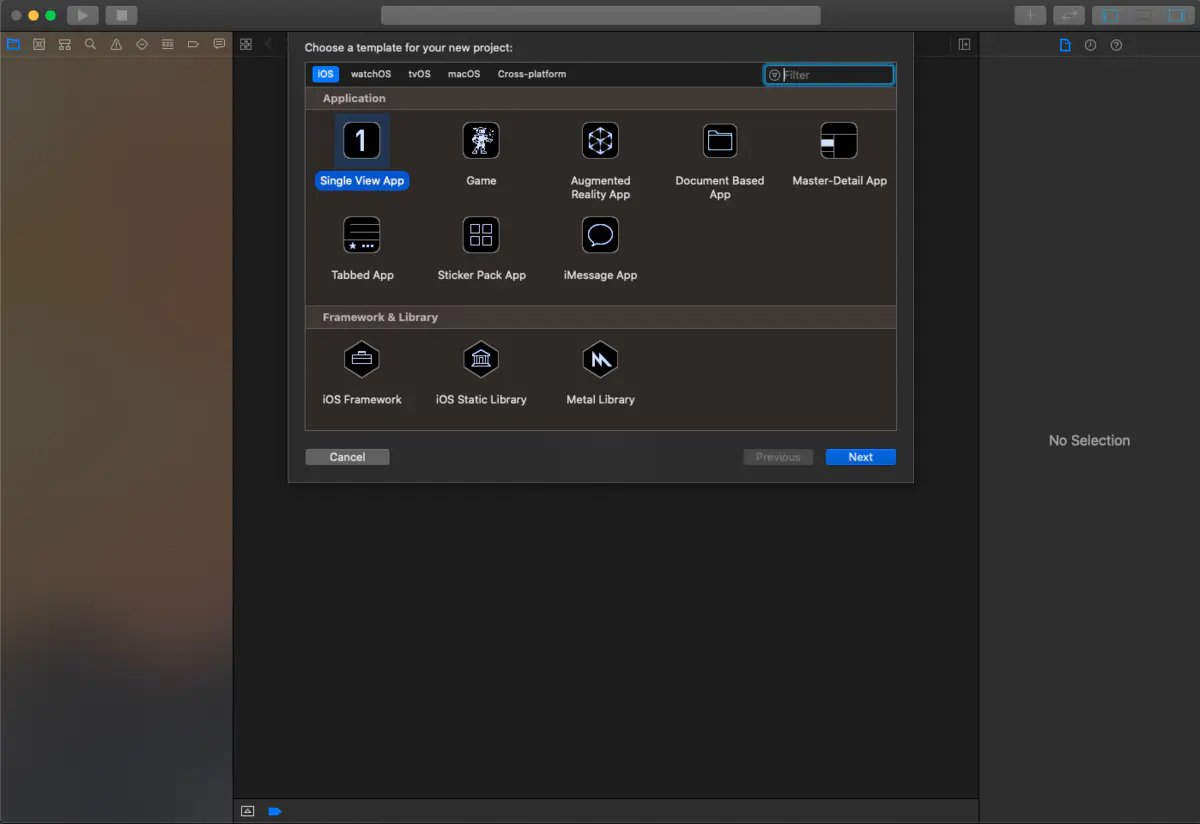
在Xcode-Beta 里创建工程和之前Xcode版本是一样的,我们选择 Single View App:

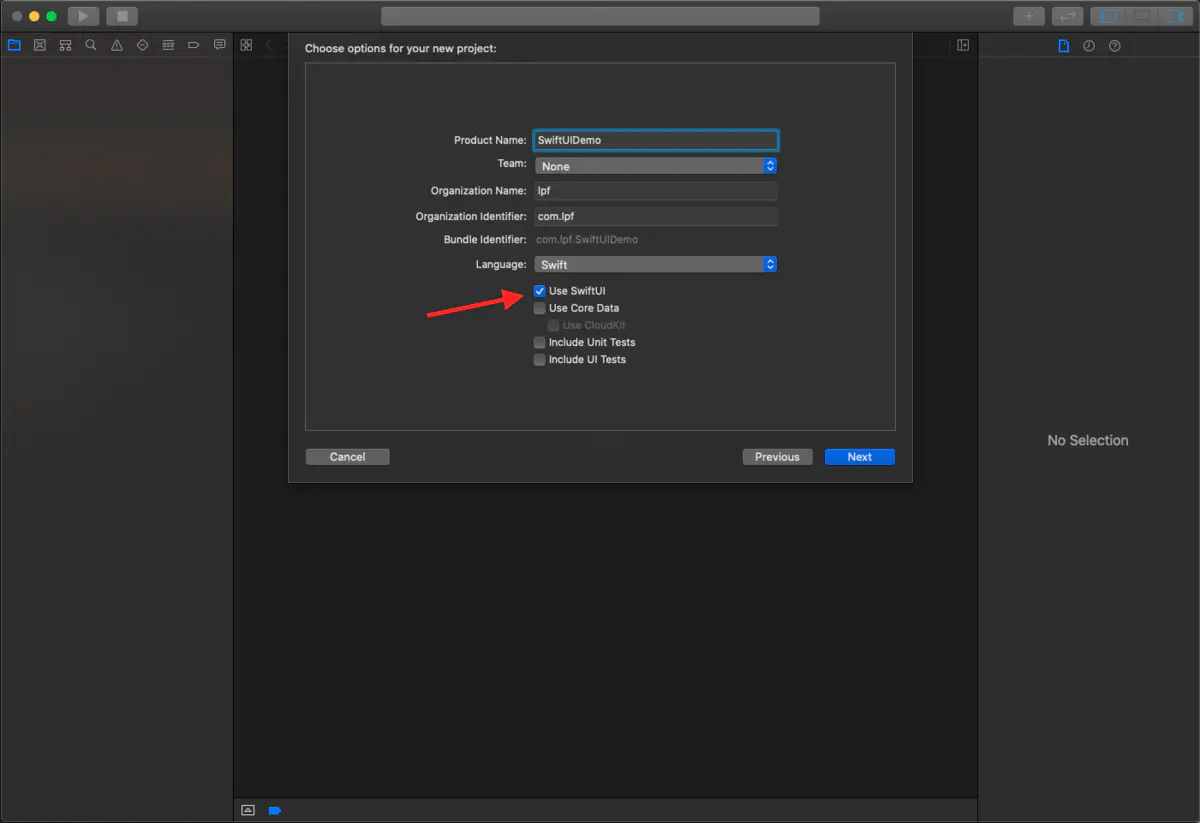
给工程命名同时选择使用SwiftUI

2、了解程序的入口
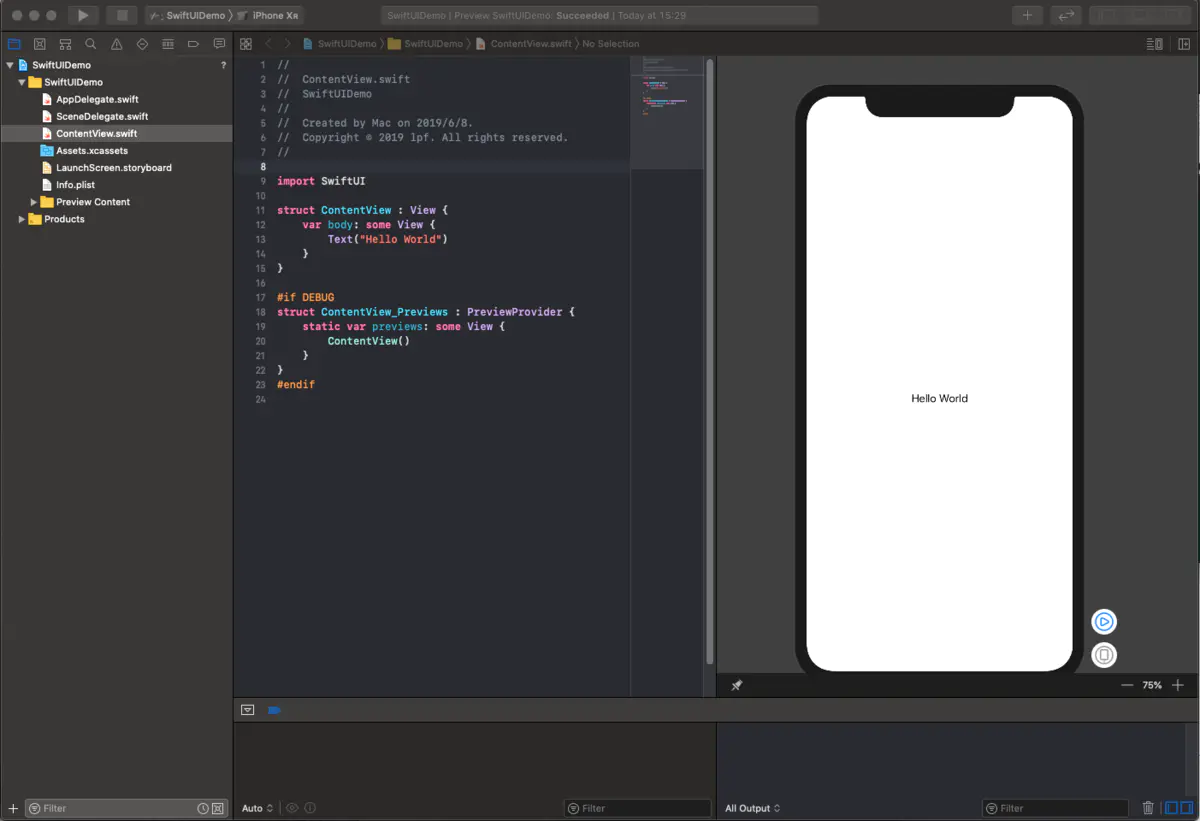
让我们从项目中删除尽可能多的代码和文件,看到什么程度还可以让它跑起来。刚开始创建工程是这样的:

我们将AppDelegate.swift和ContentView.swift删除并移进回收站。并在SceneDelegate类的顶部添加@UIApplicationMain,让这个类遵循UIApplicationDelegate,删除SceneDelegate中除func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions)以外的方法,func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions)是程序的主入口。

现在如果选择iPhone XR进行运行,会显示黑屏。
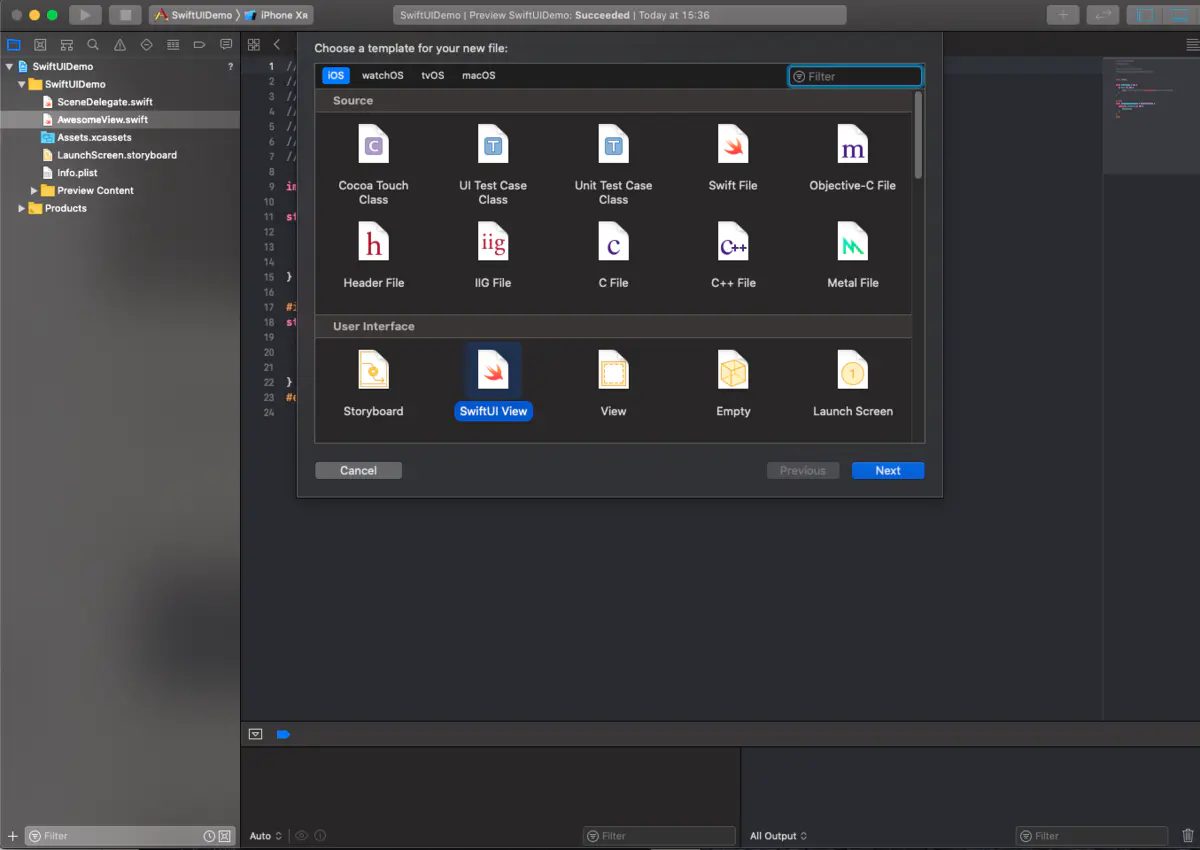
3、创建一个新的Swift File或者直接选择SwiftUI View

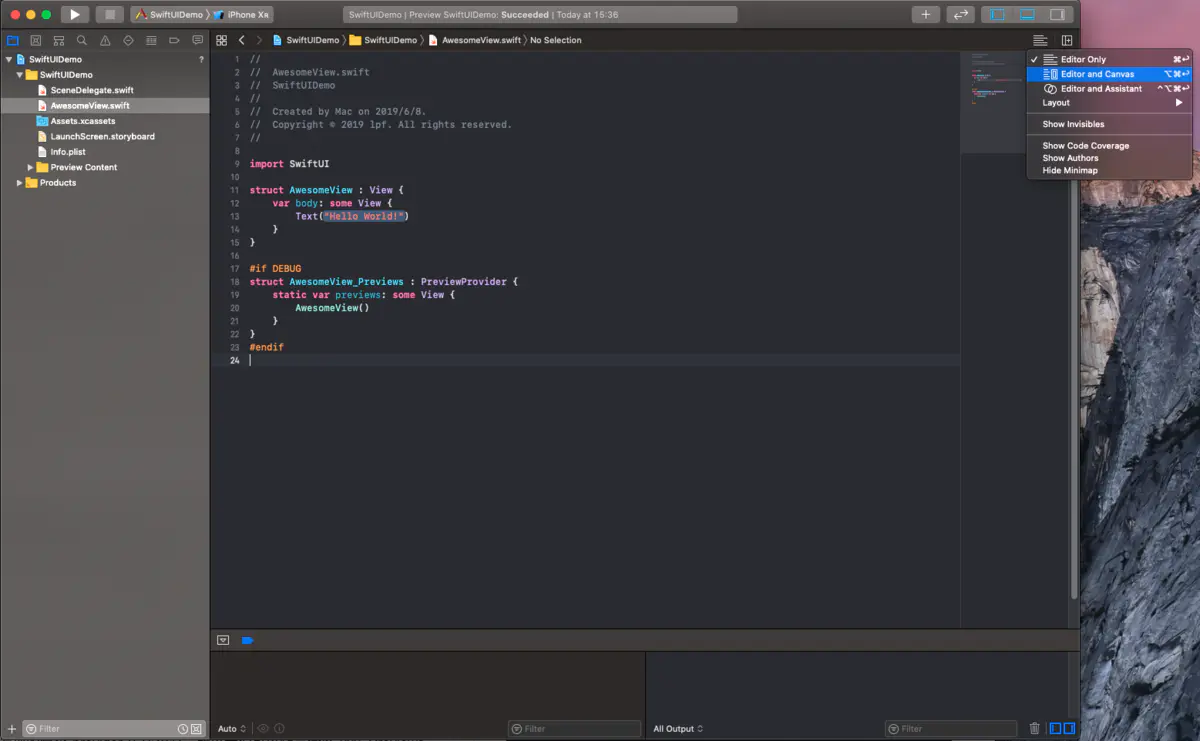
我们将新创建的Swift文件命名为 AwesomeView.swift,内部代码如下,和我们最初删除的ContentView.swift内容一样:
import SwiftUI
struct AwesomeView : View {
var body: some View {
Text(/*@START_MENU_TOKEN@*/"Hello World!"/*@END_MENU_TOKEN@*/)
}
}
#if DEBUG
struct AwesomeView_Previews : PreviewProvider {
static var previews: some View {
AwesomeView()
}
}
#endifAwesomeView.swift中有一个实现View协议的AwesomeView结构体,根据View协议,我们实现了body属性,Swift5.1中,我们不需要添加return关键字,函数或者闭包最后一行将自动返回。
这是我们写的第一个SwiftUI试图,接下来选择右上角,点击一个多条线按钮,选择Editor and Canvas

接下来点击Resume 或者 Try again 查看试图状态。
预览里将展示AwesomeView_Previews 结构体中闭包返回的所有试图预览。
在PreviewProvider里我们可以看到这段注释
Xcode statically discovers types that conform to `PreviewProvider` and
generates previews in the canvas for each provider it discovers.通过Xcode静态发现符合PreviewProvider协议的类型,并在画布中为它发现的每个provider生成预览。所以我们可以随意命名xxx_Previews并遵循PreviewProvider协议,就可以在画布上预览我们的视图。
我们可以编辑左边的代码,看右侧的画布是不是可以重载。😍
4、将SwiftUI View 定义为程序启动图
之前我们的跑起来的程序是黑屏,目前重新启动程序依然是黑屏。如何将我们定义的为根视图呢?其实我们之前删除代码是我们就注意到了在SceneDelegate.swift中有以下代码:
import UIKit
import SwiftUI
@UIApplicationMain
class SceneDelegate: UIResponder, UIWindowSceneDelegate, UIApplicationDelegate {
var window: UIWindow?
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) {
// 实例化一个手机屏幕大小window
let window = UIWindow(frame: UIScreen.main.bounds)
// 实例化一个UIHostingController作为rootViewController
// UIHostingController保存SwiftUI视图,将AwesomeView作为根视图
window.rootViewController = UIHostingController(rootView: AwesomeView())
self.window = window
window.makeKeyAndVisible()
}
}现在运行程序我们就可以在模拟器中看到我们写的AwesomeView了。。。。
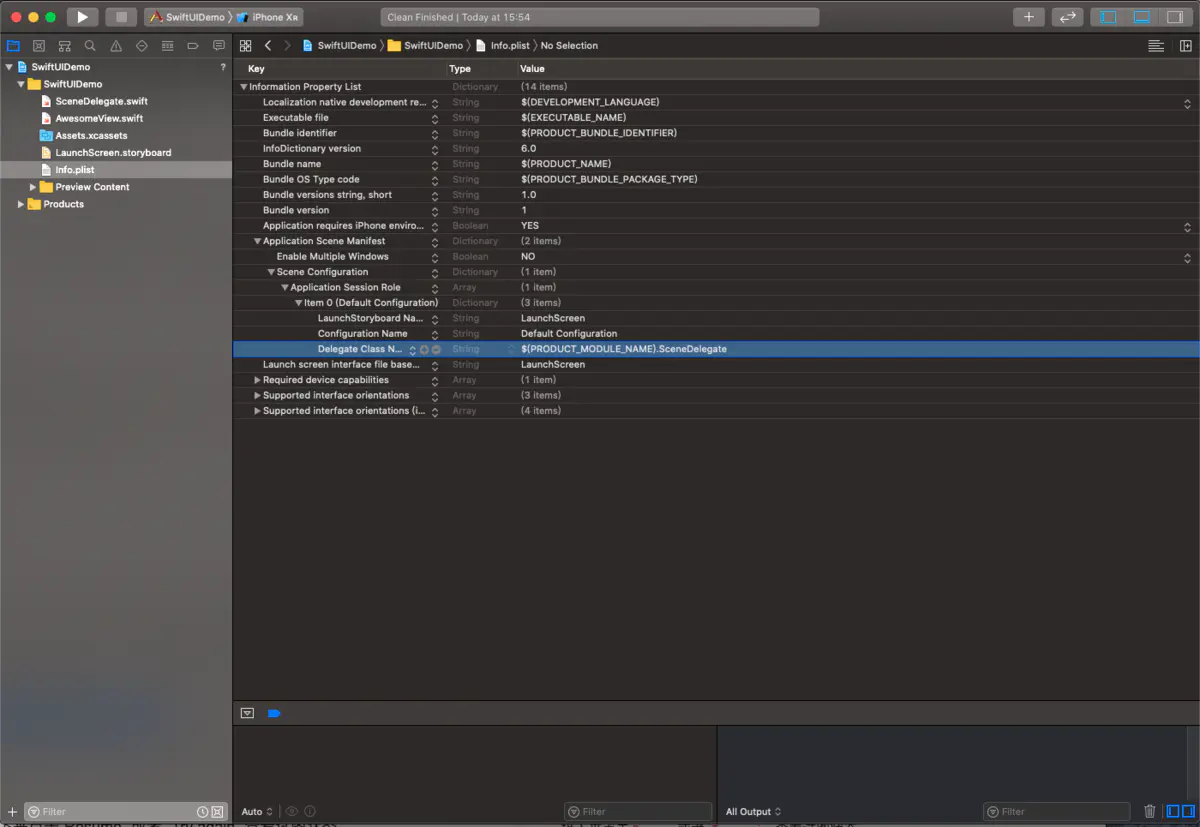
Xcode 是如何知道SceneDelegate.swift中的SceneDelegate作为程序启动根视图的类的呢?我们看一下工程中的info.plist

我们尝试修改一下Delegate Class Name将(PRODUCT_MODULE_NAME).SceneDelegate改为$(PRODUCT_MODULE_NAME).martinlasek,此时我们运行将会出现之前的黑屏情况,因为程序找不到martinlasek,
现在我们将SceneDelegate.swift中的SceneDelegate类重命名为martinlasek。然后我们再运行一次。在模拟器中我们再次看到了AwesomeView。
也就是说info.plist中的Delegate Class Name定义了根视图的类。
通过上面的一段内容你可以很轻松实现一个SwiftUI小程序。从现在开始你可以开启你的SwiftUI之旅了。
链接:https://www.jianshu.com/p/b4509d3d9766
