前端必须要了解的一些知识 (十一)
六种基本数据类型
undefined
null
string
boolean
number
symbol(ES6)- 一种引用类型
- Object
string
- length属性
- prototype 添加的方法或属性在所有的实例上共享
- charAt(index) 返回值
- charCodeAt(index) 返回字符的Unicode编码
- indexOf(searchVal,index) 值所在的位置 param2是从位置开始算
- search()方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符
var str = 'abcDEF';
console.log(str.search('c')); //返回2
console.log(str.search('d')); //返回-1
console.log(str.search(/d/i)); //返回3Object
- 对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。
前端错误的分类
即时运行错误:代码错误
资源加载错误
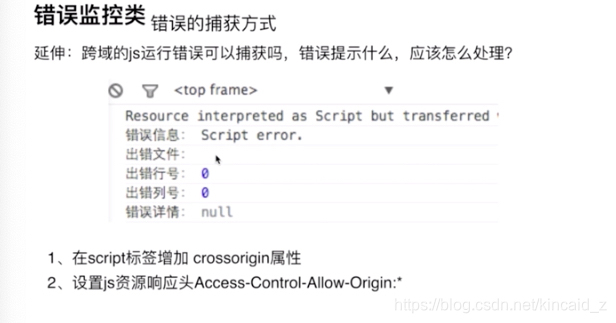
错误的捕获方式
代码错误
try...catch
window.onerror资源错误
object.onerror(不会冒泡到window):节点上绑定error事件
performance.getEntries:获取资源的加载时长
error的事件捕获:用捕获不用冒泡可以监控
上报错误的基本原理
1.ajax通讯方式上报
2.image对象上报
跨域的代码错误怎么捕获