探究产生离屏渲染的秘密
一.渲染机制
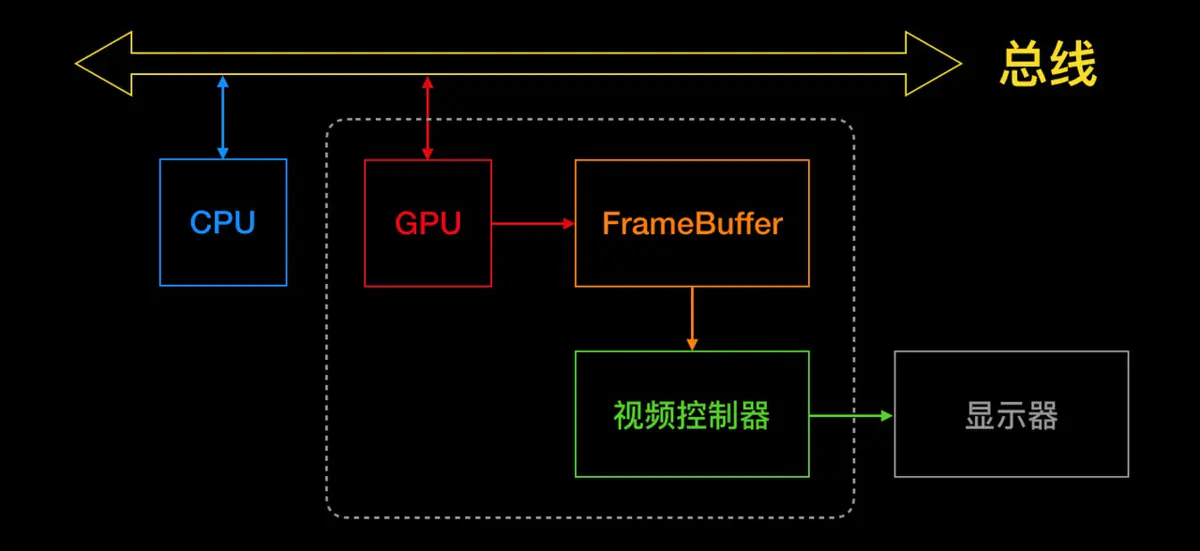
CPU将计算好的需要显示的内容提交给GPU,GPU渲染完成后将渲染结果放入帧缓冲区,随后视频控制器会按照Vsync(垂直脉冲)信号逐行读取帧缓冲区的数据,经过可能的数模转换传递给显示器进行显示。

二.GPU屏幕渲染两种方式
1.On-Screen Rendering:当前屏幕渲染
指GPU的渲染操作是在当前用于显示的屏幕缓冲区中进行。
2.Off-Screen Rendering:离屏渲染
指GPU在当前屏幕缓冲区以外新开辟一个缓冲区进行渲染操作。
三.两种渲染方式比较
相比于当前屏幕渲染,离屏渲染的代价很高,主要体现在以下两个方面:
1.创建新缓冲区
要想进行离屏渲染,首先需要创建一个新的缓冲区。
2.上下文切换
离屏渲染的整个过程,需要多次进行上下文切换:先从当前屏幕(On-Screen)到离屏(Off-Screen);等到离屏渲染结束以后,将离屏缓冲区的渲染结果显示到屏幕上,又需要将上下文环境从离屏切换到当前屏幕。而上下文环境的切换回导致GPU产生空闲,而GPU拥有大量的并行计算的处理单元,这些处理单元都空闲,会产生巨大的浪费。
四.特殊的离屏渲染:CPU渲染
如果重写了drawRect方法,并且使用任何Core Graphics 的技术进行了绘制操作,就涉及到CPU渲染。整个渲染过程由CPU在App内同步完成,渲染得到的bitmap(位图)最后再交由GPU用于显示。
CoreGraphic通常是线程安全的,所以可以进行一步绘制,显示的时候再回主线程,一个简单异步绘制内容如下:
- (void)display {
dispatch_async(backgroundQueue, ^{
CGContextRef ctx = CGBitmapContextCreate(...);
// draw in context...
CGImageRef img = CGBitmapContextCreateImage(ctx);
CFRelease(ctx);
dispatch_async(mainQueue, ^{
layer.contents = img;
});
});
}五.为什么产生离屏渲染
离屏渲染产生的原因主要有两方面:
1.在VSync(垂直脉冲)信号作用下,视频控制器每隔16.67ms就会去帧缓冲区(当前屏幕缓冲区)读取渲染后的数据;但是有些效果被认为不能直接呈现于屏幕前,而需要在别的地方做额外的处理,进行预合成。
比如图层属性的混合体再没有预合成之前不能直接在屏幕中绘制,所以就需要屏幕外渲染。屏幕外渲染并不意味着软件绘制,但是它意味着图层必须在被显示之前必须在一个屏幕外上下文中被渲染(不论CPU还是GPU)。
举个🌰:
UIView *AView = [[UIView alloc] initWithFrame:CGRectMake(100, 100, 200, 200)];
AView.backgroundColor = [UIColor redColor];
AView.alpha = 0.5;
[self.view addSubview:AView];
UIView *BView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 100)];
BView.backgroundColor = [UIColor blackColor];
BView.alpha = 0.5;
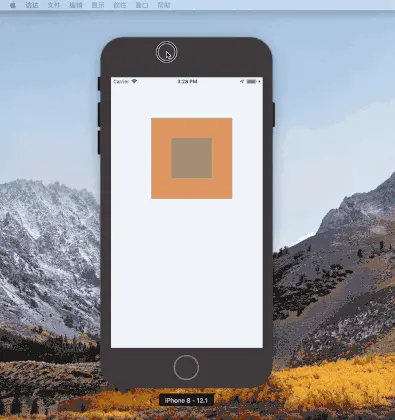
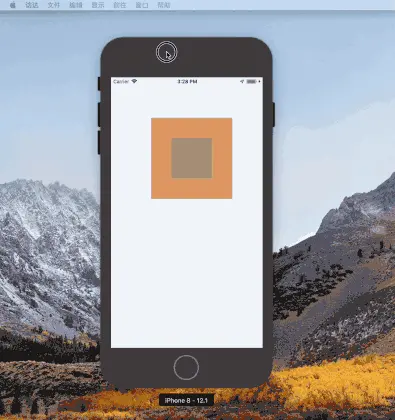
[AView addSubview:BView];效果图:

如上代码所示:
AView 视图包含BView视图,AView视图是红色,透明度为0.5;BView视图为黑色,透明度也为0.5,那么在渲染阶段,就会对AView和BView图层重叠的部分进行混合操作,但是这个过程并不适合直接显示在屏幕上,因此需要开辟屏幕外的缓存,对这两个图层进行屏幕外的渲染,然后将渲染的结果写回到当前屏幕缓存区。
这里有些人会有疑问,那如果能保证图层在16.67ms里完成渲染,视频控制器去读取的时候能读取到渲染完成的数据,不就可以了。
理论上,确实可以这样理解,但是图层之间的混合、渲染这个过程所耗费的时间是不固定的,跟多个维度相关,比如图层数量、重叠区域、GPU处理器性能等,因此底层设计的时候,应该是将不能够直接呈现在屏幕上的效果,都通过离屏渲染来操作。
2.有些视图渲染后的纹理需要被多次复用,但屏幕内的渲染缓冲区是实时更新的,所以需要通过开辟屏幕外的渲染缓冲区,将视图的内容渲染成纹理并缓存,然后再需要的时候在调入屏幕缓冲区,可以避免多次渲染的开销。
典型的例子就是光栅化。光栅化就是通过把视图的内容渲染成纹理并缓存,等到下次调用的时候直接去缓存的取出纹理,但是更新内容时候,会启用离屏渲染,所以更新的代价比较大,只能用于静态内容;而且如果光栅化的元素100ms没有被使用,也将被移除,故而不常用元素的光栅化并不会优化显示。
注意:光栅化的元素,总大小限制为2.5倍的屏幕。
六.如何检测离屏渲染
1.模拟器
模拟器在工作栏上面的Debug -> Color Off-Screen Rendered

2.真机
真机在工作栏上面的Debug -> View Debugging -> Rendering -> Color Off-Screen Rendered Yellow

七.引起离屏渲染操作和怎样优化
关于这方面的资料,可以参考文章:
如果想更深入的了解,可以了解下OpenGL、Metal、计算机图形学这方面的知识。
八.延伸阅读
链接:https://www.jianshu.com/p/aa8dc1a61c91
